In the post, we examine local databases in realtion to the React native app development. We examine their circular contribution to improving user experiences, enabling offline functionality, and enhancing overall performance. As a top provider of react native app development, we are aware that creating amazing applications requires more than just code. It necessitates a thorough understanding of local database integration to guarantee that your programmer performs smoothly and offers a seamless user experience. Join us as we explore the nuances of local databases for react native apps, illuminating their importance, advantage, and the revolutionary changes they bring to the fore of custom mobile app development.
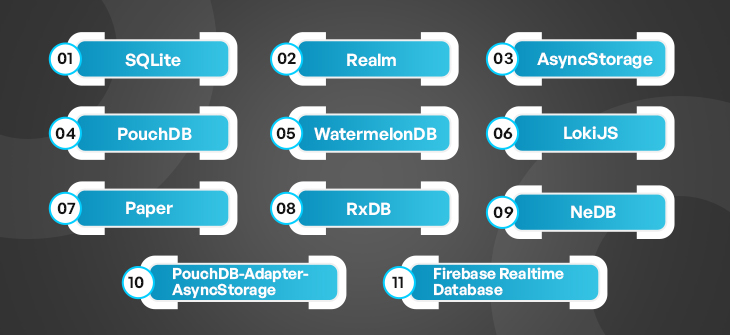
In the fast-paced world of mobile app development, React Native has emerged as one of the most popular frameworks for building cross-platform applications. It allows developers to create efficient and feature-rich mobile apps that can run seamlessly on both Android and iOS platforms. When it comes to storing and managing data in React Native apps, local databases play a crucial role. In this blog, we will explore the top 11 local databases that are perfect for React Native app development.

SQLite:
SQLite is a lightweight and widely-used relational database management system that works exceptionally well with React Native. It offers a self-contained, serverless, and zero-configuration solution for local data storage, making it a preferred choice for many developers.
Realm:
Realm is a popular database for mobile app development due to its real-time synchronisation and excellent performance. React Native integrates seamlessly with Realm, allowing developers to create responsive and data-driven applications.
AsyncStorage:
AsyncStorage is a built-in local storage solution provided by React Native. While it may not be as feature-rich as dedicated databases, it serves as a simple and effective option for storing small amounts of data locally.
PouchDB:
PouchDB is an open-source JavaScript database that provides offline synchronisation capabilities, making it ideal for React Native apps that need to work offline or with limited connectivity.
WatermelonDB:
WatermelonDB is designed specifically for React Native and offers a performant and efficient local database solution. It works well with large datasets and enables smooth interactions in complex applications.
LokiJS:
LokiJS is an in-memory data store for React Native apps, providing blazing-fast data access. It supports indexing, querying, and filtering, making it a solid choice for projects that require rapid data retrieval.
Paper:
Developed by the creators of React Native, Paper is a lightweight local database option that is easy to set up and use. It follows a schema-less approach, making it flexible for dynamic data structures.
PouchDB-Adapter-AsyncStorage:
This is an adapter that allows developers to use PouchDB with React Native’s AsyncStorage. It combines the capabilities of PouchDB with the simplicity of AsyncStorage, making it an excellent choice for specific use cases.
RxDB:
RxDB is built on top of PouchDB and offers support for reactive programming with observables. It provides offline-first synchronisation and can handle complex data structures effectively.
Firebase Realtime Database:
Although it is primarily a cloud-based solution, Firebase Realtime Database offers offline capabilities that can be utilised for React Native apps. It allows developers to store and synchronise data in real-time with ease.
NeDB:
NeDB is an embedded, in-memory database that works seamlessly with React Native. It boasts a MongoDB-like API, making it an attractive choice for developers familiar with MongoDB syntax.
Also, Read About:- https://appikr.com/blog/choose-the-right-mobile-app-developer-for-project/
Considerations to Make Before Selecting React Native Databases for Your Project
There are a number of things to take into account when selecting a database for your React Native project to make sure it complies with the needs and limitations of your project. Here are some important factors to remember:
Consider the type of data you’ll be keeping and its structure when choosing a data model. Relational data is better suited to some databases, while NoSQL or document-oriented data is handled well by others.
Consider how well the database performs and how well it can scale as your application grows. Think about things like response times, read and write speeds, and how the database handles a growing user base.
React Native apps frequently require the ability to operate offline. Select a database that enables dispute resolution and offline data synchronisation. SQLite, Couchbase, or Firebase Realtime Database are examples of offline-first databases that can be suitable choices.
Search for databases that offer features like WebSockets, push alerts, or live query support if your app needs real-time updates or synchronisation across devices. For instance, Firebase Firestore is renowned for its real-time functionality.
Take into account how simple it will be to incorporate the database into your React Native application. Search for libraries or APIs that offer simple integration and transparent documentation.
Security and authentication are essential for safeguarding the data in your app. Select a database that supports encrypted data and secure authentication procedures. Make that the database vendor follows security best practices.
You can save a tonne of time when troubleshooting problems or learning how to utilise the database successfully if there is a robust community and comprehensive documentation. Look for active forums, communities, and current documentation.
Consider the database solution’s pricing scheme. Some databases are free to use, while others could charge a monthly fee. Examine how the price of the database you’ve chosen fits within the budget for your project.
Some databases include capabilities like automatic schema migrations that handle changes to your data model without requiring operator intervention, which helps hasten development.
Take into account how efficiently the database connects with other tools and services you intend to utilise in your project, such as analytics platforms, backend services, or authentication providers.
Consider the database’s long-term maintenance requirements while thinking about support and maintenance. Does it need to be updated frequently? If you run into problems, is there dependable customer help available?
Check that the database solution is compatible with all of the platforms that your React Native app targets (iOS, Android, and the web).
Depending on the needs of your programme, you might need to run intricate queries or manipulate data. Verify that the database offers the functionality you require for querying.
Conclusion:
Selecting the right local database for your React Native app development Company can significantly impact its performance and user experience. Each database mentioned above comes with its own set of advantages, so consider the specific requirements of your project before making a decision. Whether you are a react native app development company, a react native mobile app development company, or looking to build a custom mobile app, exploring these local databases will undoubtedly help you create efficient and powerful React Native applications.